PRO
JEK
TE
Website-Rebranding für eine internatio
nale Konferenz
Als Teil eines interdisziplinären Teams (UI/UX-Design, Frontend-Entwicklung) realisierte ich das Rebranding der Website einer internationalen Konferenz für globale Gesundheit. Die Plattform dient als zentrale Hub für Teilnehmerregistrierung, Programmkommu-nikation und Speaker-Informationen, mit Fokus auf WCAG 2.2-Konformität, modularer Skalierbarkeit und device-spezifischer UX-Optimierung.
HINWEIS
Das Projekt befindet sich aktuell in der UAT-Phase (User Acceptance Testing) mit geplanter Q3-2024 Launch-Roadmap.
UI-Komponenten-Design in Figma
Atomic-Design-Prinzip
Aufbau eines modularen Komponenten-Systems mit Auto-Layout
Formulare
Design von Input-Feldern mit Validation States (Error, Success, Disabled) und Dropdown-Menüs mit klarem Feedback-Loop.
Interaktive Elemente
Button-Komponenten in Primary/Secondary/Tertiary-Varianten (States: Default, Hover, Active, Focus).
Chevron-Animationen für visuelle Hierarchie in Akkordeons.
Card-Systeme
Speaker-Cards mit adaptivem Bild/Text-Layout (Ratio 4:3/16:9).
Programm-Teaser mit Chip-Komponenten für Tagging (z.B. "Keynote", "Workshop").
Ergebnis
Das revisionierte Design-System stärkt die visuelle Identität und adressiert durch WCAG-2.2-konforme UI-Patterns eine breitere Zielgruppe. Die modulare Architektur reduziert Entwicklungszeit für zukünftige Iterationen signifikant und unterstützt die Mission des Unternehmens, eine inklusive, zugängliche Plattform für globale Gesundheitsthemen zu bieten. Die device-spezifischen UX-Optimierungen erhöhen die Usability auf mobilen Endgeräten durch gezielte Anpassungen jenseits reiner Responsive-Skalierung.
Corporate-Design-Erweiterung & Accessibility-Strategie
Farbpaletten-Optimierung
Erweiterung des bestehenden CD um sekundäre Akzentfarben mit AAA-WCAG-Kontrastverhältnissen (gemessen via WebAIM).
Accessibility-UI-Design
Eigenentwicklung eines barrierefreien Icon-Sets (SVG-basiert, Screenreader-kompatible Semantik).
Konzeption eines dynamischen Accessibility-Popups mit Schriftgrößen-Slider, High-Contrast-Mode-Toggle und Fokus-Indikatoren für Tastaturnavigation.
Responsive Wireframing & Device-spezifische UX
Breakpoint-spezifische Layouts
Entwicklung von Desktop-, Tablet- und Mobile-Varianten für kritische User Flows (Registrierung, Programmübersicht).
Device-spezifische Konzeption
Mobile-optimierte Komponenten: Neuentwicklung von UI-Elementen für Touch-Interaktionen (z.B. größere Tap-Targets, gestapelte Formularfelder).
UX-Anpassungen
Vereinfachte Navigation mit Priority+-Pattern für Mobile (Reduktion auf Kernfunktionen).
Touch-freundliche Teaser mit vertikalem Scrolling statt horizontaler Desktop-Layouts.
Kontrastversionen
Separate High-Contrast-Mode-Designs mit reduzierter Farbtiefe und taktilen visuellen Hinweisen.
Design-Token-Dokumentation: Definition von CSS-äquivalenten Variablen (Farben, Spacing, Typografie) für nahtlose Entwicklerhandoffs.
Skills & Tools
Figma (Component Libraries, Variants, Auto-Layout) | WCAG 2.2 Compliance | Design-Token-Management | Touch-Optimierung | Agile-Scrum-Methodik | Stakeholder-Kommunikation
Corporate Design& Webentwicklung
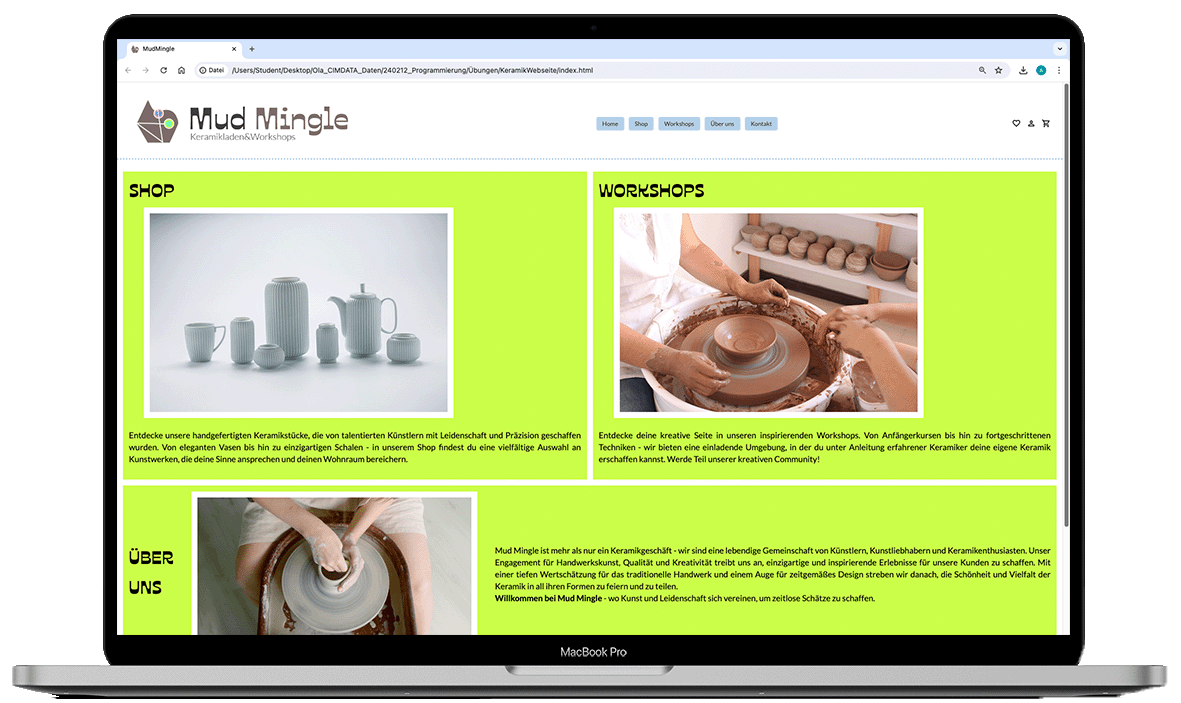
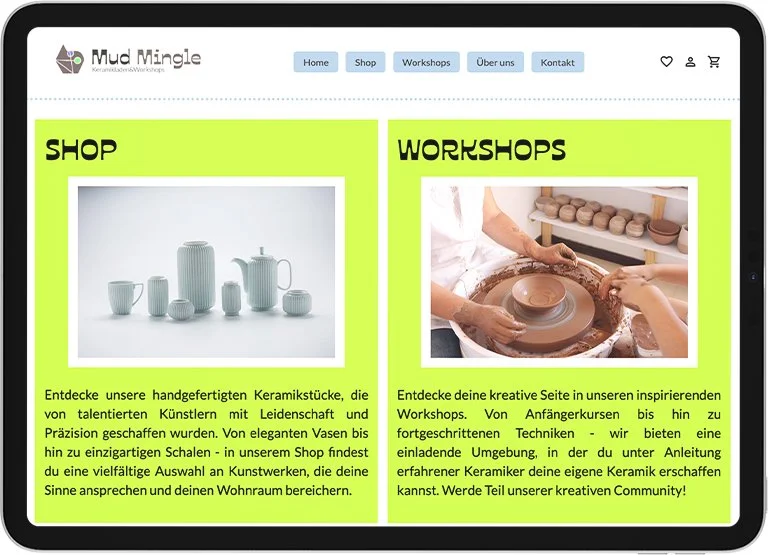
Im Rahmen eines Schulprojekts habe ich das Corporate Design sowie die Website für eine fiktive Marke entwickelt, die Keramikprodukte und -workshops anbietet.
Ziel war es, eine stimmige visuelle Identität zu schaffen, die Handwerk, Natürlichkeit authentisch transportiert und gleichzeitig moderne, kreative Menschen anspricht.
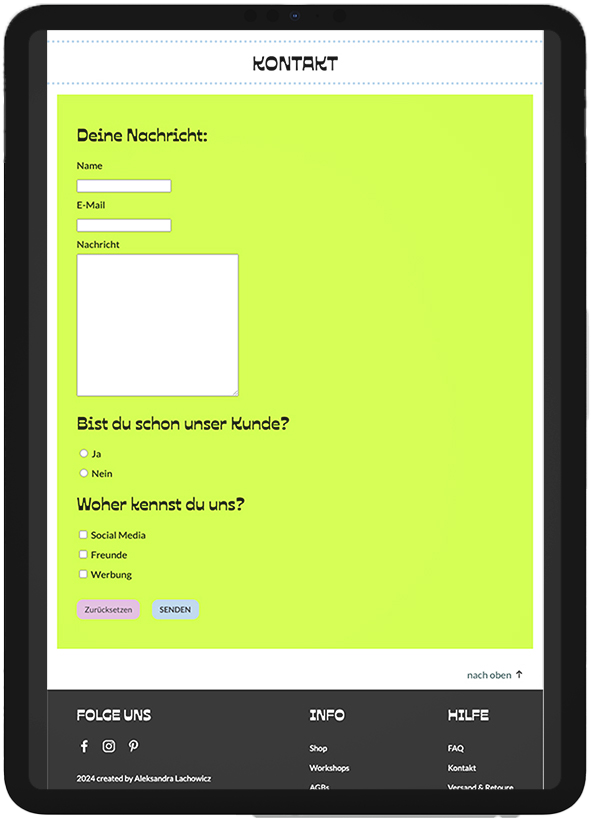
Features der Website
Hover-Effekt
(Zoom beim Überfahren von Elementen mit der Maus)Kontaktformular
Galerie mit Bildvorschau
Loop-Video
Das Projekt verbindet klares Design mit einer funktionalen, benutzerfreundlichen Oberfläche und zeigt mein Können in den Bereichen UX, visuelles Design und Frontend-Entwicklung.
Corporate Design
Ich habe ein umfassendes Corporate Design entwickelt, das folgende Elemente umfasst.
Webdesign & Umsetzung
Die Website wurde von mir vollständig konzipiert, gestaltet und eigenständig programmiert – mit HTML, CSS und JavaScript. Dabei habe ich besonderen Wert auf Responsivität gelegt: Die Seite passt sich allen Bildschirmgrößen an – ob Smartphone, Tablet oder Desktop.
Marketing-kampagne für Event-Promotion
Die Reise einer
Idee
KUNDE:
Kommerzielles Projekt für Adelfi.Space & Berlin Boss Babes. Grafik zur Förderung des Treffens für Frauen, die an einer beruflichen Neuorientierung interessiert sind.
ERFOLG
Durch die Kampagne haben
30 Teilnehmerinnen am Event teilgenommen.
inter
active Info
grafik
Kunde:
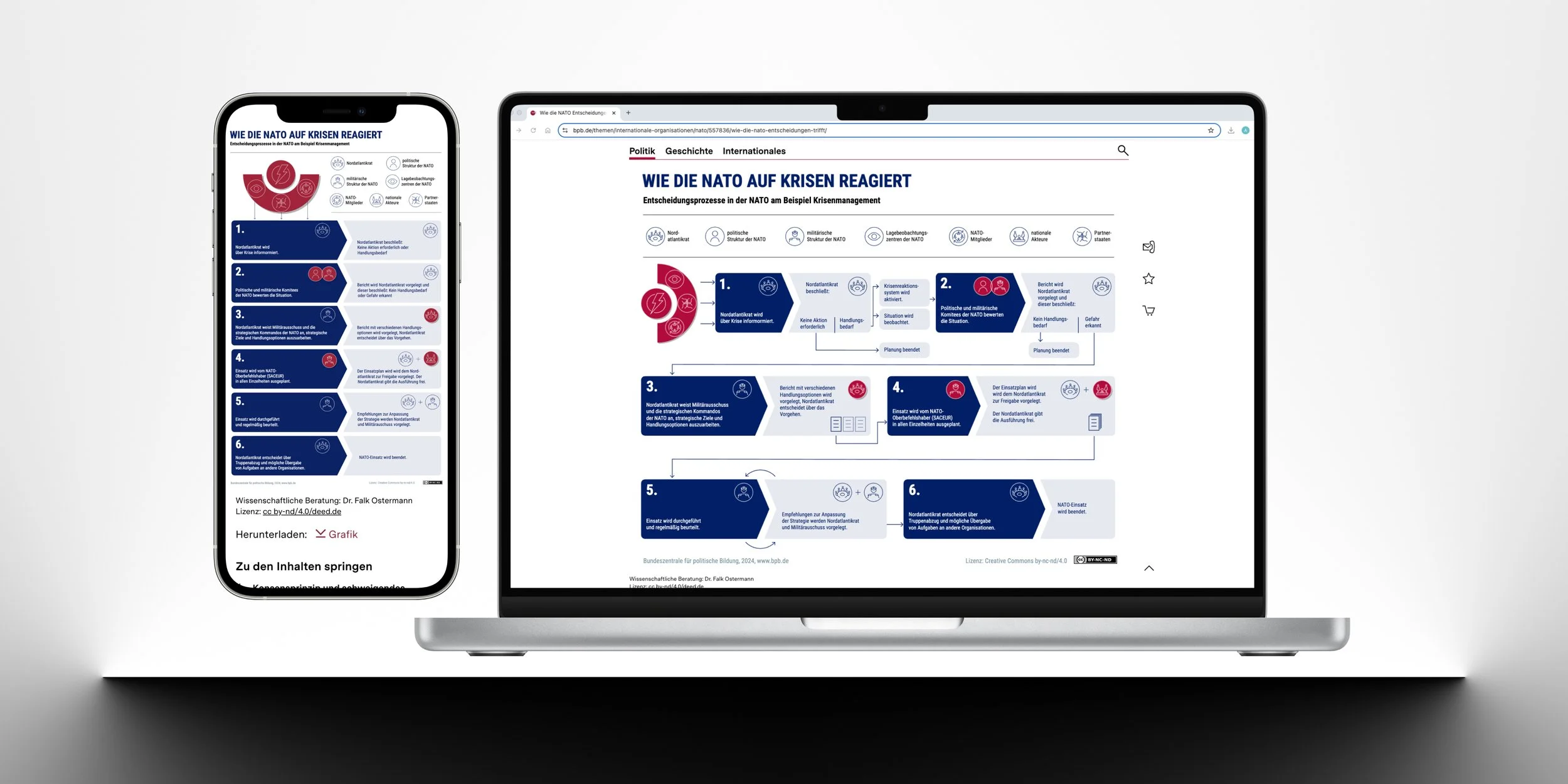
Im Rahmen des Onlinedossiers „NATO – Nordatlantikpakt“ habe ich zwei interaktive Grafiken gestaltet, die sich mit den Aufgaben der NATO und dem Krisenmanagementprozess befassen. Diese Grafiken visualisieren komplexe Themen und bieten eine interaktive Darstellung von Informationen, die den Nutzern eine tiefere Einsicht ermöglichen. Sie wurden in enger Zusammenarbeit mit Design- und wissenschaftlichen Experten entwickelt, um eine präzise und verständliche Darstellung zu gewährleisten.
Dynamische Benutzer-erfahrung
Diese interaktive Grafik nutzt einen pulsierenden Hover-Effekt, um die Aufmerksamkeit der Nutzer zu lenken und das visuelle Erlebnis zu verstärken. Die Navigation ermöglicht einen nahtlosen Wechsel zwischen den Themen, wobei jederzeit ein Zurückspringen möglich ist. Zudem ist die Grafik in einer Endlosschleife organisiert: Beim Drücken des letzten 'Next'-Buttons wird automatisch die erste Folie angezeigt, wodurch der Übergang zwischen den Themen kontinuierlich bleibt.
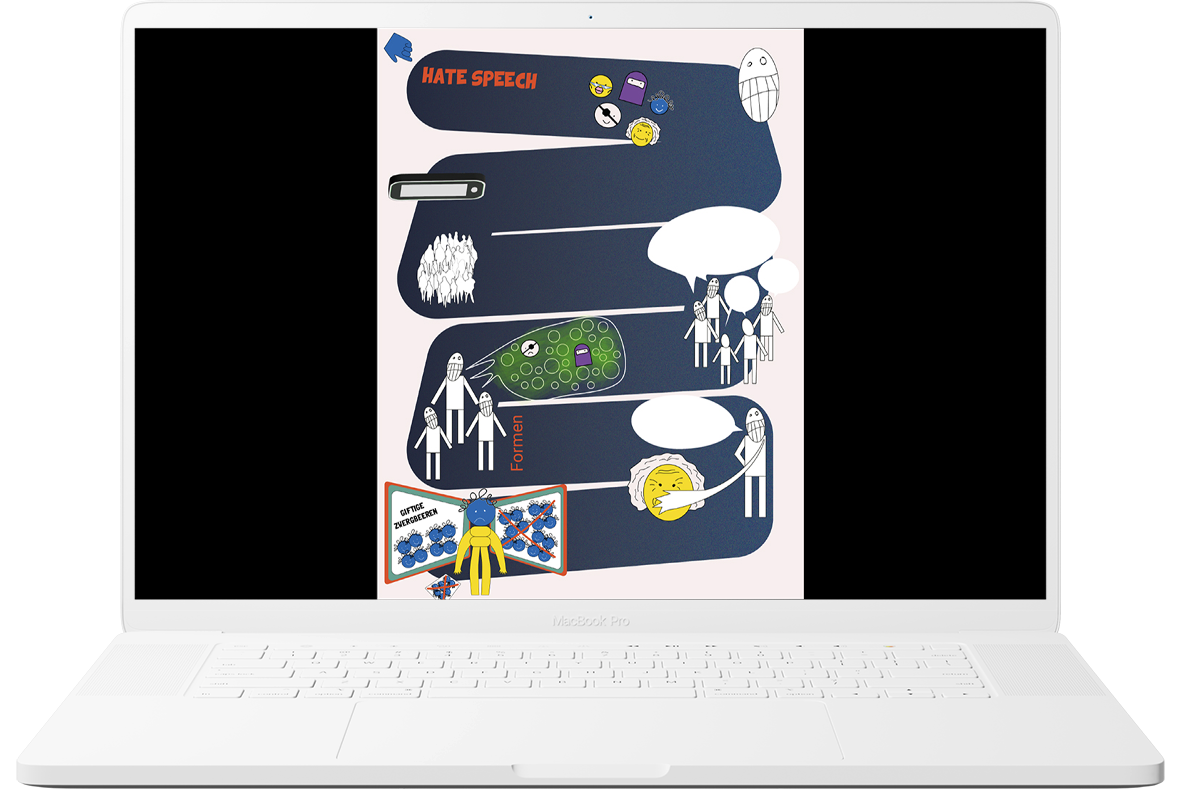
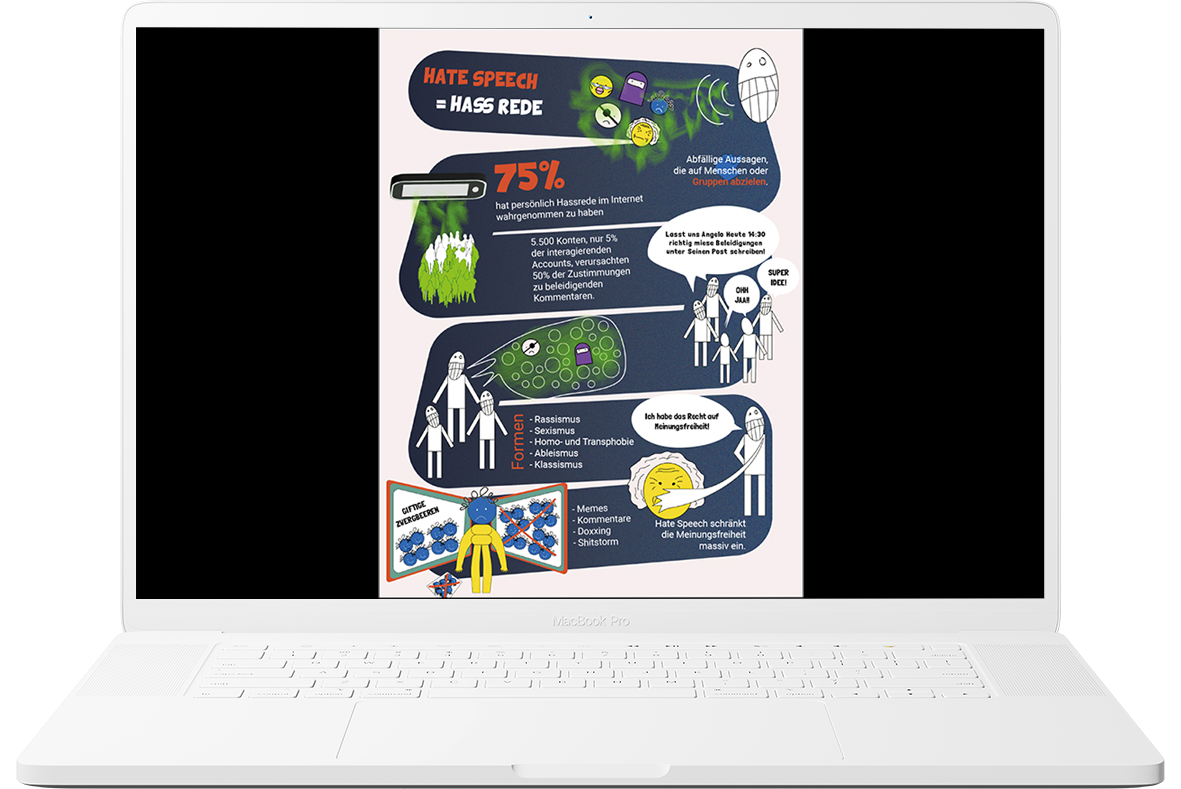
Interaktive EPUB-Infografik
Konzept, Gestaltung & Interaktivität
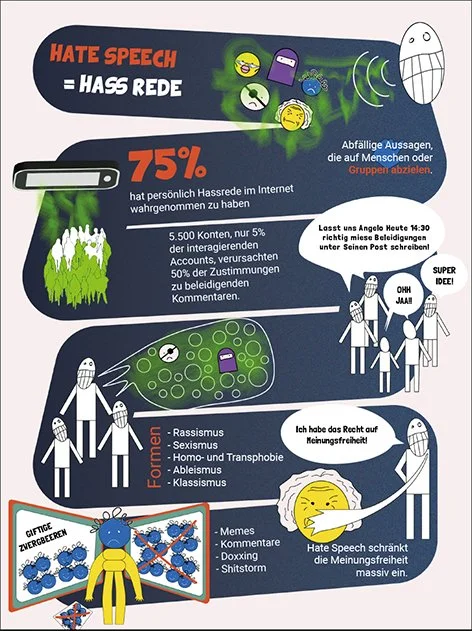
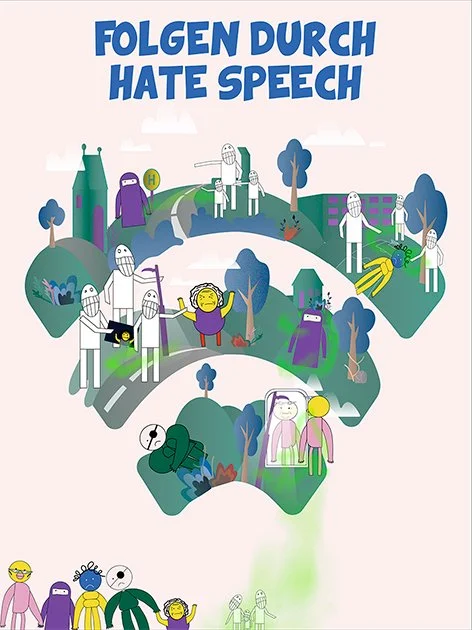
Für dieses interaktive EPUB-Projekt gestalteten wir im Team eine visuelle Auseinandersetzung mit dem Thema Hate Speech, speziell für eine junge Zielgruppe. Um die Wirkung von Hassrede gestalterisch greifbar zu machen, entwickelten wir eine stilisierte Gaswolke als zentrales Symbol. Die visuelle Umsetzung – inklusive Farbwelt, Illustration und einer eigens entwickelten Titelschrift – orientiert sich klar an der Sprache und Ästhetik junger Nutzer:innen.
Gestaltungs-konzept
Zu Beginn legten wir ein gemeinsames Designsystem mit Farben, Typografie, Illustrationsstil und Figuren fest. Anschließend gestaltete jede:r von uns eine eigene EPUB-Seite – inhaltlich individuell, aber visuell konsistent. Die Herausforderung bestand darin, drei unterschiedliche Gestaltungsansätze visuell zu vereinen, was uns durch enge Zusammenarbeit und klare gestalterische Vorgaben gelang.
Mein Beitrag
Gestaltung einer vollständigen Infografik-Seite
Entwicklung & Umsetzung einer handgezeichneten Titelschrift
Mitkonzeption von Symbolik, Farbwelt und Illustrationsstil
Gestaltung interaktiver Inhalte & Mikroanimationen
Eigene Schrift & Symbolik
Da keine bestehende Schrift unseren Anforderungen für die Titelseite entsprach, habe ich eine eigene Schrift gezeichnet – in mehreren Varianten konzipiert, digital umgesetzt und ins Layout integriert.
Das Symbol der Gaswolke steht für die schleichende, oft übersehene Wirkung von Hate Speech – bewusst reduziert, aber stark in der Aussage.
Interaktive & emotionale Elemente
Die Inhalte werden durch Comic-Style-Illustrationen unterstützt, die bewusst spielerisch, zugänglich und empathiefördernd gestaltet sind. Beim Klick auf eine Hand-Illustration werden zusätzliche Informationen, kleine Animationen und Details eingeblendet. Diese Elemente machen das Thema nicht nur verständlich, sondern auch emotional erlebbar – und fördern eine aktivere Auseinandersetzung mit dem Inhalt.